8 min read
How to Increase Your Domain Authority in 2026: Proven Strategies That Work
Your ERP platform might outperform the competition in terms of functionality and innovation, but if your website continues to rank below those...
%20(23).png?width=302&height=302&name=_SD%20web%20assets%202025%20(500%20x%20500%20px)%20(23).png)
8 min read
Marketing
:
Updated on September 23, 2025
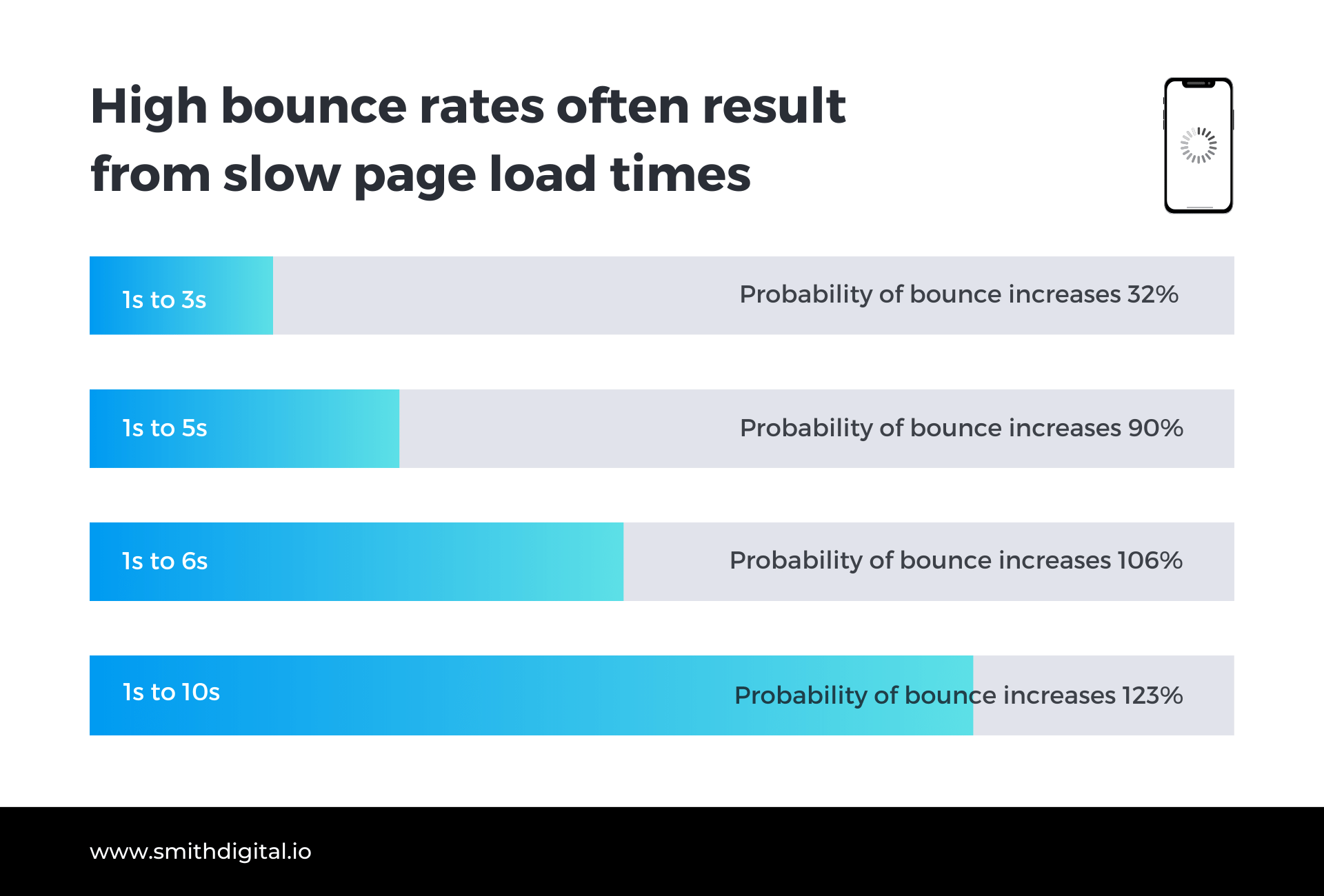
Did you know that a mere 1-second delay in your website's load time can skyrocket the likelihood of a visitor leaving by 32%? In the highly competitive SEO landscape, this statistic isn't just alarming—it's a clear call to action for every digital marketer and website manager. The battleground of Search Engine Optimization (SEO) is fiercely competitive, and website speed is one critical aspect, directly influencing user experience, engagement, and ultimately, your site's visibility in search rankings.
TL;DR: Optimizing your website's speed is not just a nice-to-have; it's a must in today's SEO landscape. Quick load times enhance user experience, reduce bounce rates, and improve search engine rankings. This blog explores essential strategies to turbocharge your website speed, including optimizing images and videos, leveraging browser caching, employing Content Delivery Networks (CDNs), and minimizing HTTP requests and redirects. Embrace these techniques to not only satisfy your users but also to fortify your SEO efforts and secure a competitive edge in the digital arena.
Website speed plays a crucial role in SEO. Search engines like Google consider website speed as one of the key ranking factors for search results. A slow-loading website can lead to a poor user experience and higher bounce rates, negatively impacting your SEO efforts. In contrast, a fast-loading website can improve user engagement, increase page views, and enhance your website's search engine rankings.
Moreover, the impact of website speed on user experience is profound. According to Google's research, the chance of a user bouncing from your website increases by 32% if the page load time shifts from one to three seconds. This statistic underscores the direct correlation between site speed and user satisfaction.
Slow load times not only lead to dissatisfied users but can also diminish your site's SEO performance due to increased bounce rates.

With the increasing use of mobile devices, website speed has become even more critical. Mobile users expect websites to load quickly, and search engines prioritize mobile-friendly and fast-loading websites in their mobile search results. Therefore, optimizing your website speed is essential for both desktop and mobile SEO.
Improving website speed requires a combination of technical fixes and best practices. Some of the most effective strategies include:
These strategies are effective because they address both the front-end (what the user sees) and the back-end (server, code, database) components of a website. When implemented together, they dramatically reduce load times, enhance user experience, and improve search engine performance. Many of these strategies are scalable, meaning you can apply them across multiple pages with minimal effort. Consistent monitoring and iteration ensure that improvements continue to align with Google’s evolving Core Web Vitals. For more on advanced optimization techniques, explore our guide on Technical SEO strategies.
Understanding the nuances of page speed goes beyond basic metrics like Time to First Byte (TTFB) and Page Load Time. Advanced metrics provide a deeper dive into how users interact with your website, highlighting areas for improvement that can significantly enhance user satisfaction.
First Contentful Paint (FCP): The First Impression FCP marks the moment the first piece of content appears on the screen during loading, setting the initial tone for user experience. An optimal FCP occurs within 1.8 seconds, quickly reassuring users that something is happening.
Largest Contentful Paint (LCP): The Core of Your Page LCP focuses on the largest content element visible to users, such as an image or a hefty text block. Rendering this main element within 2.5 seconds is crucial for retaining user attention and reducing bounce rates.
Speed Index: A Snapshot of Loading Performance This metric evaluates how rapidly a page's content populates, offering a visual perspective on loading efficiency. Aiming for a Speed Index score below 3.5 seconds ensures your site feels snappy and responsive.
Time to Interactive (TTI): When Engagement Begins TTI measures the point at which a page becomes fully interactive, ensuring that it responds to user inputs swiftly, ideally in less than 5 seconds. This metric is vital for a seamless user experience, especially for dynamic and interactive sites.
Total Blocking Time (TBT): Smoothness of Interaction TBT calculates the total duration during which the page is unable to respond promptly to user inputs. Keeping TBT under 300 milliseconds is key to avoiding user frustration from delayed responses.
While Google's PageSpeed Insights is a popular choice for many, there are a bunch of alternative tools that offer great insights and features to boost your website's speed and effectiveness.
The tools below can help to identify performance bottlenecks and enhance the overall user experience.
1. WebPageTest: WebPageTest stands out by offering granular speed tests across various locations and devices. It not only measures how quickly your page loads but also provides a detailed view of each stage in the loading process, from the initial server response to the full display of content. Its visual progression feature helps you understand how your page renders over time, making it invaluable for optimizing user experience.
2. GTmetrix: GTmetrix takes a holistic approach by amalgamating the insights from Google PageSpeed Insights and YSlow into a single, detailed report. This tool doesn't just highlight areas of improvement; it also provides actionable recommendations to fine-tune your website's performance, helping you to not only meet but exceed industry standards.
3. Lighthouse: Google's Lighthouse tool is a helpful tool for developers aiming to polish every aspect of their web pages. Available through Chrome DevTools, the command line, or as a Node module, Lighthouse conducts thorough audits across multiple domains, including performance, accessibility, and SEO. Its comprehensive reports guide you through enhancing your site's overall quality and user experience. For insights into how AI will shape performance testing, check out our blog on optimizing content for Google’s AI-generated search results.
Improving page speed is crucial not only for achieving better metrics but also for enhancing the overall user experience. Faster loading times can lead to increased engagement, lower bounce rates, and potentially higher conversion rates.
In April 2023, Google implemented changes to its ranking systems, placing a greater emphasis on relevance as a key factor. While page speed continues to be a ranking factor, its impact may vary.
Google now considers page experience signals, such as speed, as just one component of the algorithm. With advancements in mobile browsing and faster internet connections, the importance of page speed may have evolved compared to previous years.
Images and videos are essential elements of modern websites, but they can significantly impact loading times if not optimized properly. Large image and video files can slow down your website, leading to a poor user experience.
To optimize images for faster loading times, consider compressing the images without compromising their quality. You can use image compression tools or plugins to reduce file sizes without significant loss of image quality. Additionally, specify image dimensions to prevent the browser from resizing the images, which can cause delays.
For videos, consider hosting them on external platforms like YouTube or Vimeo and embedding them on your website. These platforms have optimized video delivery systems, reducing the load on your website and improving loading times.
General Best Practices:
Browser caching plays a crucial role in optimizing website speed and enhancing SEO performance. By allowing static resources such as images, CSS files, and JavaScript files to be stored on the user's device, browser caching significantly reduces loading times. When a user revisits your website, the browser can quickly retrieve these cached resources instead of downloading them again, resulting in a seamless and efficient user experience.
To leverage browser caching effectively, it is essential to set appropriate cache headers for your static resources. These headers serve as instructions to the browser on how long it should retain the cached resources. By configuring longer cache durations for static resources that remain unchanged frequently, you can minimize the number of requests sent to the server, ultimately improving the overall performance of your website.
Embracing browser caching as part of your website optimization strategy is a proactive step towards maximizing the performance and effectiveness of your online presence.
Content Delivery Networks (CDNs) are distributed server networks that store cached copies of your website's static resources in multiple locations worldwide. When a user requests your website, the CDN serves the content from the nearest server location, reducing latency and improving loading times.
By implementing a CDN, you can ensure faster content delivery to users across the globe, regardless of their geographic location. This is particularly beneficial for websites with a global audience or businesses targeting customers in different regions.
CDNs also help in handling traffic spikes and distributing the load across multiple servers, further improving website speed and performance.
Integrating a CDN into your website is a powerful strategy to boost website speed and optimize your SEO efforts. Tools such as HubSpot CMS offer built in CDN capabilities and requires no additional setup or configuration.
Each HTTP request made by a user's browser to load a webpage adds overhead and can contribute to slower loading times. To boost website speed, it's crucial to minimize the number of HTTP requests.
One effective way to achieve this is by combining multiple CSS and JavaScript files into a single file. By reducing the number of separate files, you can reduce the number of requests made to the server.
Additionally, minimize the use of redirects on your website. Redirects add extra time for the browser to process and load the final page, causing delays. Review your website's redirects and eliminate unnecessary ones to improve loading times and enhance user experience.
By minimizing HTTP requests and reducing redirects, you can optimize your website's speed and improve SEO performance.
Wrapping up, it's crystal clear that every second counts when it comes to your website's speed. As we've seen, even a tiny delay can send your visitors packing, hurting both your user experience and your standings in search results. Remember, "Speed thrills, but delays kill." This catchy line sums up the essence of our discussion, highlighting the importance of a fast website in today's SEO and Google rankings "hustle".
From personal experience, shaving off even a second from loading times can dramatically enhance how visitors engage with your site. It's a small change that can lead to big wins in user satisfaction and SEO rankings.
To keep it simple, focus on these key actions: squish those images and videos down to size, make the most of browser caching, leverage a CDN for global speed, and trim down those HTTP requests and redirects.
As we look ahead, staying on top of your website's speed is going to be more crucial than ever. The digital world doesn't slow down, and neither should your site. Keeping it fast and efficient will not only please your visitors but also keep you ahead in the SEO game.
Curious about your site's performance Check out our free Website Grader to see where you stand and how you can zoom past the competition. Get Your Score and kick your website's speed into high gear.
A: A good website speed score on tools like Google PageSpeed Insights is typically 90 or above for both mobile and desktop. However, beyond the number, it’s important to aim for Core Web Vitals thresholds—LCP under 2.5s, FID under 100ms, and CLS under 0.1.
A: Yes. Website speed is a confirmed Google ranking factor, and it also indirectly impacts SEO through bounce rates, dwell time, and conversions. A faster site not only ranks better but also delivers stronger user satisfaction and business results.
A:You can test your website speed using tools like Google PageSpeed Insights, GTmetrix, and WebPageTest. For comprehensive insights, use multiple tools to cross-check performance.
A: There are several no-code ways to increase page speed: use image compression plugins, enable a CDN, activate a caching plugin, and choose a lightweight WordPress theme. Even

8 min read
Your ERP platform might outperform the competition in terms of functionality and innovation, but if your website continues to rank below those...

Can Deep Pages Enhance Your Google Visibility? 5 Key Insights from AI Overview Research Search engines are evolving. Recent findings from the...

7 min read
Running SEO for a site that still struggles to rank, even with consistent content and solid backlinks? You might be dealing with a design...